Bend it Good!
- Posted:
- Tags:
- Bend it Good, openFrameworks, Written Images, Cairo
Almost two months have already passed since I've sent my contribution to the WrittenImages project. Finally I've find some time blog about this great project, and my contribution.

WrittenImages is a project of whereby designers/artists/coders can submit there image generating program that will be used to create a truly unique book about generative art. Each time a book is printed, the selected programs will output a new version of the used images.
For my contribution I wanted to create a program that could generate a bunch of 'tiles' that all would align perfectly on all sides. These square tiles would have a couple of fixed points along each of the four sides where 'lines' could be connected. So, as long as these lines would stay within this tile, and would connect to the same point as the neighboring tile, there should be clean, pixel perfect, image.
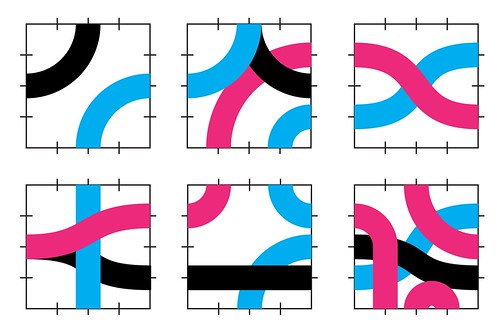
This image shows what I had in mind: (it's created in Adobe Illustrator)

I started to experiment with some code, and I came up with this first test. Every tile has a single (straight) line, which is connected to two (but not the same) 'endpoints', also every tile lines up with its neighbors. You can see the numbered tiles, these numbers indicate the order in which they were generated.

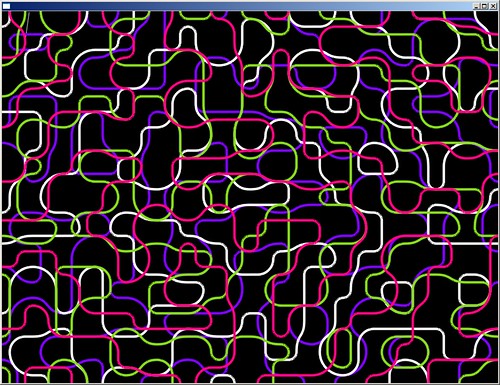
After that I started working on using multiple lines per tile, this wan't to hard.
Next I created the code that 'bended' these lines, so they would be right-angled to all sides, this would insure a consistent look, and side matching tiles.

Now I tried creating some high resolution images, as these are required for print, by using the template code prepared by WrittenImages. This turned out to be awfull! It's based around the ofxTileSaver addon, which didn't render the images properly! The smooth lines got cut off at the edge of the render tiles (not to be confused with the 'tiles' I was talking about before). So I started looking for an alternative and found Cairo (and ofxCairo, which you find at Todd Vanderlin's Google Code page) to be very useful.
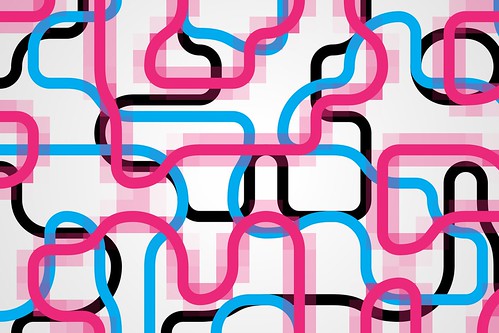
To my own opinion the work was coming along pretty well, but it still missed something. I tried different colors, but ended up with Flickr like color set (Magenta, Cyan White and Black). To give the lines on the tiles a little more depth I added a soft glow/gradient on the background:

I liked it much better already, but I thought it still could use some spice, so I experimented in Photoshop, and came up with a mosaic like effect that I could implement in the code.

For the final version of the program I randomized some parameters, so each image would be unique, but also to similar to next one. For instance the tile size won't be always the same size, there a a couple of sizes, of which some will be chosen more often that an other. Also 'layer' order will be different, sometimes the cyan colored path will be on top, sometimes it will be magenta. There's also another parameter that controls the likeliness of the endpoints of different (colored) lines overlapping, this effects the overall look and feel of the images. (How chaotic the image will look).
You may download the Win32 executable if you like. Like any other submission to the WrittenImages project the program must be run with the full path (and filename) of a desired image as parameter. You can supply multiple paths as paramaters in order to create multiple images at once. E.g.: wi-RuudBijnen-BendItGood-v1.exe c:\image-number1.png c:\image-number2.png This will create two (image-number1.png and image-number2.png) PNG images of 4080 x 2720 pixels in the root of the C-drive. If you do not supply any arguments two images (debug_img1.png and debug_img2.png) will be created in the /bin/data folder. (These files will be overwritten on each re-run) Note: there will be no visual output when the images are generated
Here are some (more) images from the Flickr Set:
[miniflickr photoset_id="72157624766663387"]