Textures and OpenGL blending modes
- Posted:
- Tags:
- openFrameworks, cinder, particles
Although openFrameworks includes example programs on how the ofImage and ofTexture classes can be used, it doesn't really show you how to use it in a cool way, it's just the basics. Imho this is a great loss, look how Cinder does this! It's awesome, it includes a wide range of examples, some as simple as the ones that come with OF, but also the code to some very cool, creative apps. (like Earthquake, HodginParticlesRedux, Wisteria).
Anyway, I wanted to learn more about using textures and blending in OF, so I started searching about this topic in the forums and came across the 'Webcam Piano 2 -- Graphics behind it?' topic. In which Memo explains about some aspects of his stunning Webcam Piano 2.0 (video below).
Creating the colorful bubbles turns out to be surprisingly easy. The image of a grayscale bubble/circle is loaded and used as a texture. But before drawing the texture to screen a glBlendFunc is used.
void testApp::setup() {
img.loadImage("circle.png"); // load a grayscale image
}
void testApp::draw() {
glEnable(GL_BLEND); // enable GL blending
glBlendFunc(GL_ONE, GL_ONE);
ofSetColor(0xFF0000); // set color to red
img.draw(0, 0); // upper left corner
glDisable(GL_BLEND);
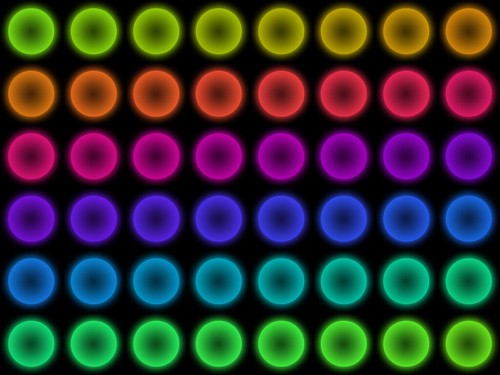
}I used this technique together with some code to create a gradient/rainbow effect. Which resulted in the first, and simple test program:

Download the win32 binaries or source code. The 'rainbow code' is an adaptation of this excellent article 'Making annoying rainbows in javascript'.
After this boring test program I tried to combine this technique with the previous created particle emitter. Each particle has it's own color, and a pointer to the texture. (so only 1 texture is used for all particles)
Once again there's an executable and source code available.