Bézier Shape Editor/Animator
- Posted:
- Tags:
- openFrameworks, bezier, xml
While working on some program that renders creatures shapes using on bézier curves I found that it took quite some time to manual enter coordinate points, and this got even worse when I wanted to update the shape. So I decided to create a small openFrameworks based application to create and edit these shapes.

The ofxXmlSettings addon (that comes with the openFrameworks 'FAT' version) looked like the perfect candidate to use in order to import/export the created shapes from this app to the one using these shapes. Guided by the example code that comes with the OF download it was a breeze to implement this feature.
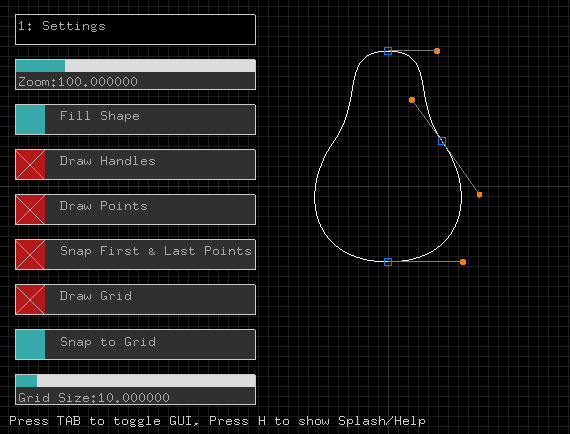
Creating this program was also a nice opportunity to give the ofxSimpleGuiToo addon a try. With this addon it's very easy to get a GUI up and running quickly. You can save it's settings to a xml, that will be used to restore your settings on the (re)start of your program. This is a nice feature but not that important for this particular program. One thing I found to be quit frustrating though, was that I wasn't able to access the GUI object as I wanted. I would have liked to remove the top 'page' with the buttons (not in the screenshot above), because it will probably cause some confusion. Also, the way that buttons and other GUI elements work was a bit strange to me. The all work by changing the value of a referenced variable, where you would maybe expect some type of event handler instead.
Everything in the this addon is coded nicely Object Orientated (as far as I can tell), so you would maybe expect it were a bit simpler to change the way ofxSimpleGuiToo works. The main reason I didn't succeed in getting the GUI the way I wanted it to be, was because the lack of good documentation. In my experience this (the lack of good/proper documentation) applies to almost everything that has to do with openFrameworks, and this is a real shame!
Coding this program also introduced me to some maths I wasn't familiar with. Although not really important, I found it would be quit useful and user friendly if adding a new point to the shape was done instinctively. To me this means double clicking on the line should result in an extra point on that particular spot. Adding a point based on these coordinates is of course not a big deal, but figuring out where to place its handles in order to keep its shape was bit of a mystery to me. Luckily Google helped me out with some results about Bézier Curves. On http://www.cubic.org/docs/bezier.htm there's some short but clear info about how to calculate a point on a bézier curve, including some example code written in C.
'Animating' a created shape is also possible. All you have to do is to create a second shape, with exactly the same number of points (which is done by the software), that differs from the first shape and it will automatically morph between the first and second shape. By displaying the Animation GUI (press 2) you can control the the animation options. Unfortunately the animation part isn't as advanced as I wanted it to be, it's actually not even close. But I had to stop working on this, it was supposed to be a quick development of a helper tool, not a taking-way-to-long, full-blown application.
For those interested, here you can download the source code, as well as the application (win32), but keep it mind this is far from finished.

